Let's discuss React projects. There are many worthwhile options, so we evaluated several to help you decide where to start. Whether looking for practice or to hone new skills, React projects have the added benefit of improving a resume. That way, when you're facing React interview questions, you'll be able to refer to your own experiences using React.
In this article, we’ve found the 14 best React projects with source code in 2023, including projects to challenge beginners and pros alike. So what are you waiting for? Let's dive in and explore these fun React project ideas!
React vs React Native: What’s the Difference?
One key distinction to make is that React is not the same as React Native. Let’s take a quick look at the differences between React vs React Native to better understand this.
Developed by Facebook (now Meta), React is a popular JavaScript library for building user interfaces. React allows developers to build complex web applications in a modular way, making the React project development process faster and more efficient.
It’s no wonder then that React’s popularity has grown significantly, making it an essential skill for web developers in 2023. And with React developers earning median salaries over $78,000, there’s never been a better time to learn React.
If you’re unsure where to start, you might have considered jumping into one of the best React courses. This is a great idea, but another great way to learn React is to build sample Reactjs projects.
React
This is a JavaScript library for front-end development. Overall, it allows developers to create React apps with HTML tags, a JavaScript library, and CSS. In a nutshell, React is used for building web applications that can be accessed via a browser.
React Native
This is a mobile application framework designed to facilitate the development of native apps for mobile platforms. Unlike React, which relies on HTML tags for rendering UI components, React Native uses native components that are specific to the platform on which the app is running.
React Projects for Beginners With Source Code
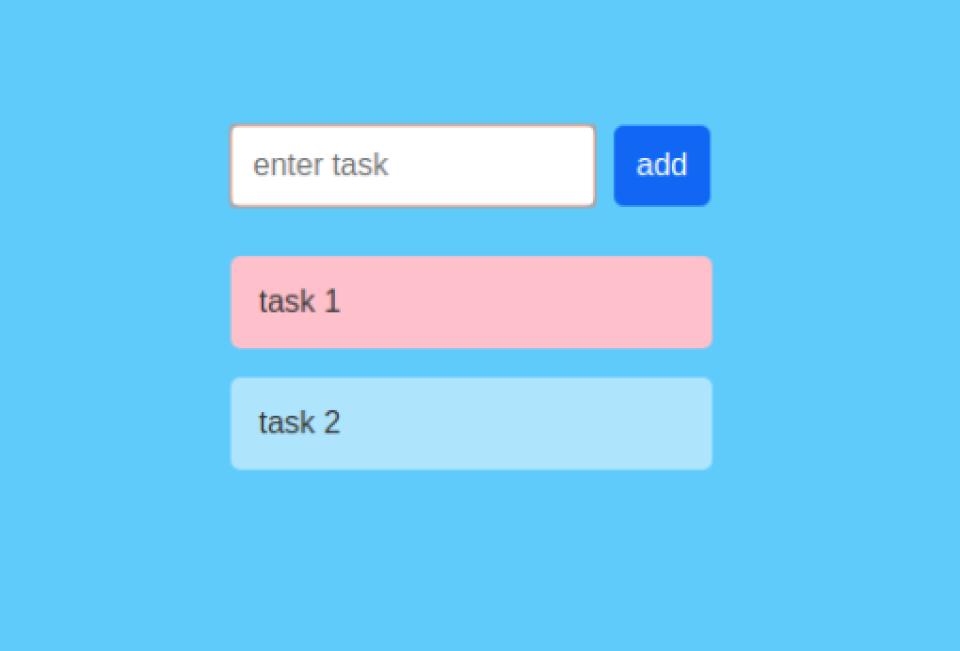
1. React Todo List
One of the most common React projects for beginners is building productivity apps, and what better way to start than with a simple to-do list application?
And while this is one of the more basic React projects, you'll still be creating functional and class components, managing state, and handling user input. You'll also add, edit, and delete tasks, which is a common feature in many web applications and web development.

Prerequisites:
- Basic HTML, CSS, & JavaScript knowledge
- Node.js and npm installed
Stack Required:
- React (JavaScript library for building user interfaces)
- Redux (JavaScript library for managing application state)
- react-redux (Official React bindings for Redux)
- npm (Node Package Manager) or yarn (Alternative package manager)
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
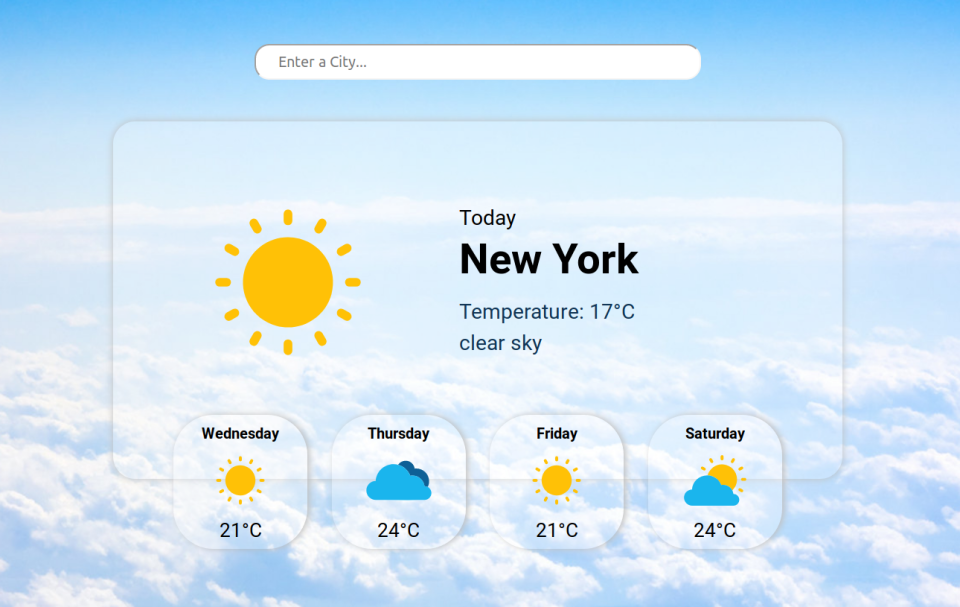
2. React Weather App
If you want to create React apps that utilize APIs, this React project for beginners is ideal. With this project, you’ll be building a weather app that makes API calls, which is an essential skill for React project development.
You'll also display real-time weather information for a user's location, which is a great way to practice working with external data. To get this, you’ll use the browser's built-in Geolocation API.

Prerequisites:
- Basic HTML, CSS, & JavaScript knowledge
- Basic API & JSON knowledge
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- OpenWeatherMap API (or another weather API)
- Axios (JavaScript library for making HTTP requests)
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
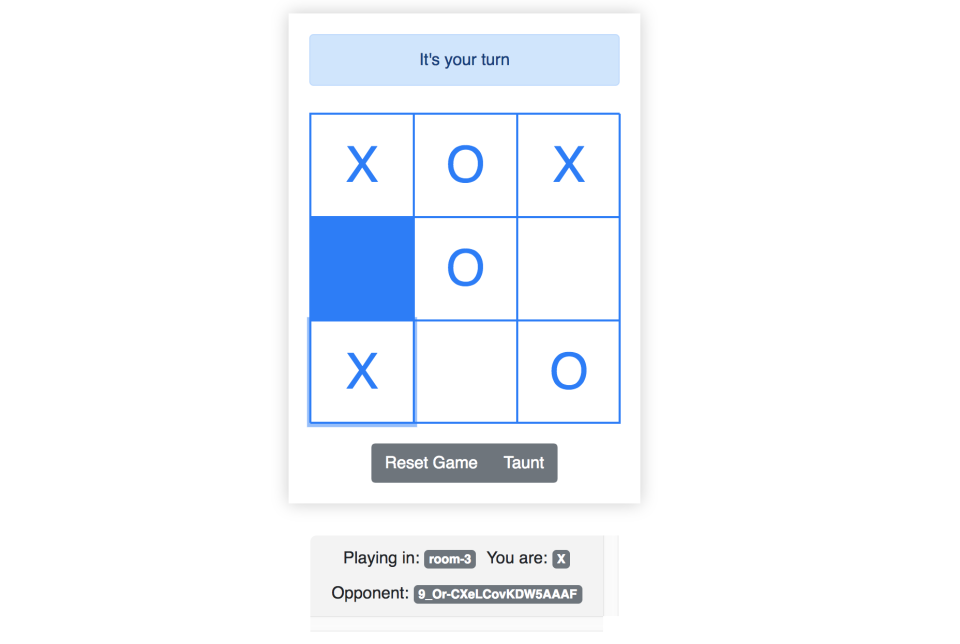
3. React Tic-Tac-Toe
This is one of the best React JS projects for beginners to implement React concepts like state management, conditional rendering, and event handling.
This React project can be customized with additional features like scorekeeping, and multiplayer functionality, and you can style it with CSS.
If you really want to test yourself, consider adding AI opponents with a JavaScript library like Minimax or Alpha-Beta to run a pruning algorithm to generate AI moves. Even if this seems like it’s out of your comfort zone, it’s good to create React mini projects that challenge you.

Prerequisites:
- Basic HTML, CSS, & JavaScript knowledge
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
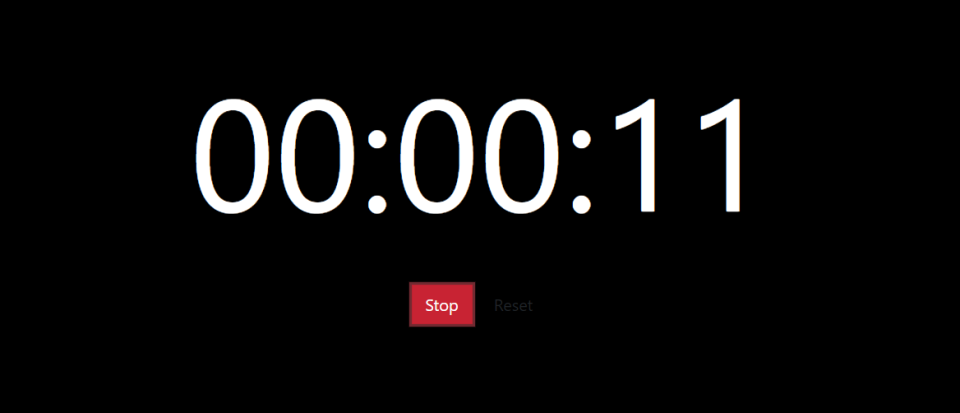
4. React Stopwatch
This is one of the most fun React beginner projects that does exactly what it says; it measures elapsed time. It’s also a good way to practice React concepts like state management and event handling.
You can even customize it with additional features like lap time functionality, a countdown timer, multiple timers, and CSS styling.

Prerequisites:
- Basic HTML, CSS, & JavaScript knowledge
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
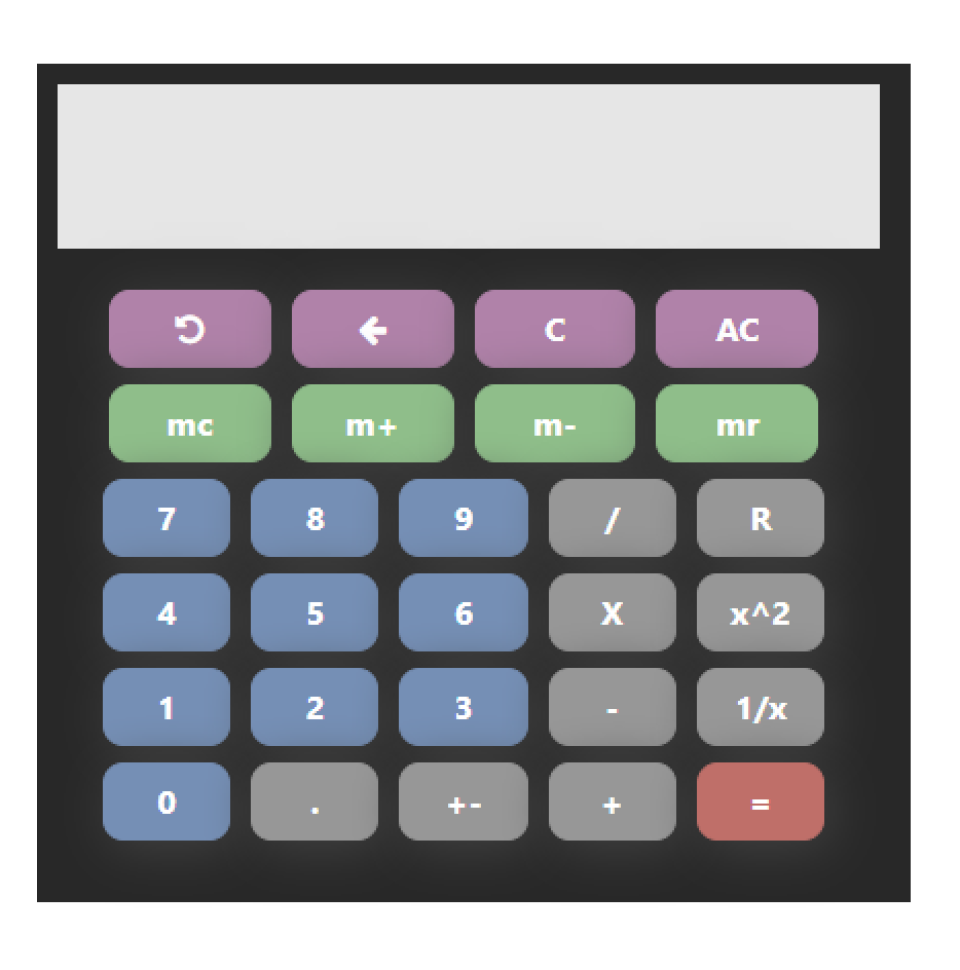
5. React Calculator
This is another of the best simple React projects to practice your JavaScript skills, as you’ll need to create reusable React components that can handle user input, perform basic arithmetic operations, and display results in real time.
You’ll also be getting hands-on with React's state management system to store and update data and React's event handling system to respond to user input, and you’ll need to render your app's components to the DOM.
Overall, this project is great for gaining practical experience in creating and managing dynamic user interfaces.

Prerequisites:
- Basic HTML, CSS, & JavaScript knowledge
- Understanding of arithmetic operations
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- IDE or text editor of your choice (e.g., Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
Intermediate React JS Projects With Source Code
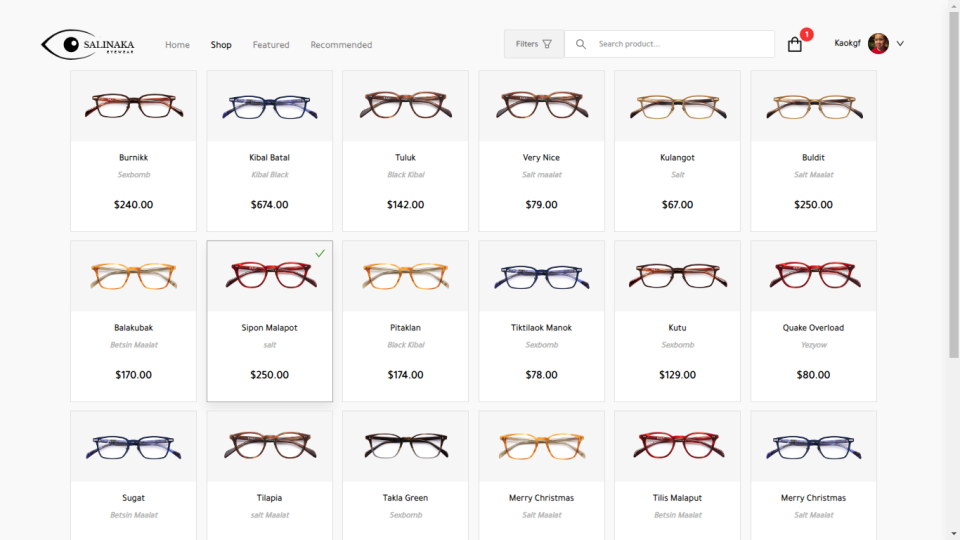
6. React eCommerce Site
Building an eCommerce site using React is a great stepping stone to building larger and more complex applications for web development. You'll also be integrating external APIs, which is an important skill for building modern web applications.
With this project, you’ll be managing state and building a responsive user interface, and as a database-backed app, you’ll be using NoSQL with Firebase to handle CRUD (Create, Read, Update, Delete) operations. This is essential for managing user authentication and authorization, displaying products, and processing orders.

Prerequisites:
- Proficient in HTML, CSS, and JavaScript
- Knowledge of NoSQL databases & APIs
Stack Required:
- React (JavaScript library for building user interfaces)
- Redux (JavaScript library for managing application state)
- react-redux (Official React bindings for Redux)
- npm (Node Package Manager) or yarn (Alternative package manager)
- Express.js (Node.js web application framework for building APIs)
- Firebase (NoSQL database)
- Stripe API or any other payment gateway API of your choice
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
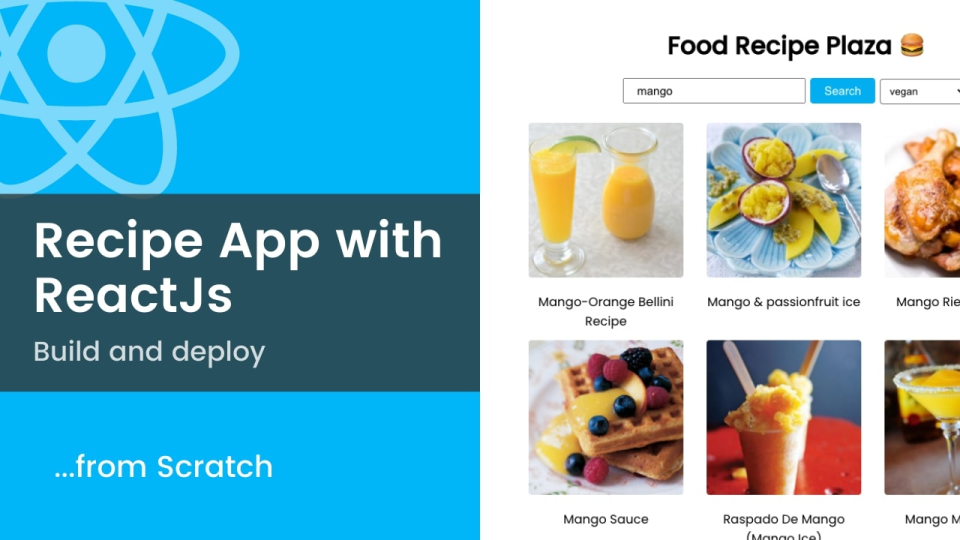
7. React Recipe App
Another great React project for intermediate developers is this recipe app. With this project, you'll need to search and filter data, create dynamic UIs, and manage state.
You can also explore external APIs to fetch recipe data and use Firebase to store and retrieve data. Additionally, you’ll be able to display data in an attractive and user-friendly way with React.

Prerequisites:
- Proficient in HTML, CSS, and JavaScript
- Basic API & JSON knowledge
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- API for recipes, such as Spoonacular, Edamam, or Food2Fork
- Axios (JavaScript library for making HTTP requests)
- Firebase (NoSQL Database)
- IDE or text editor of your choice (e.g., Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
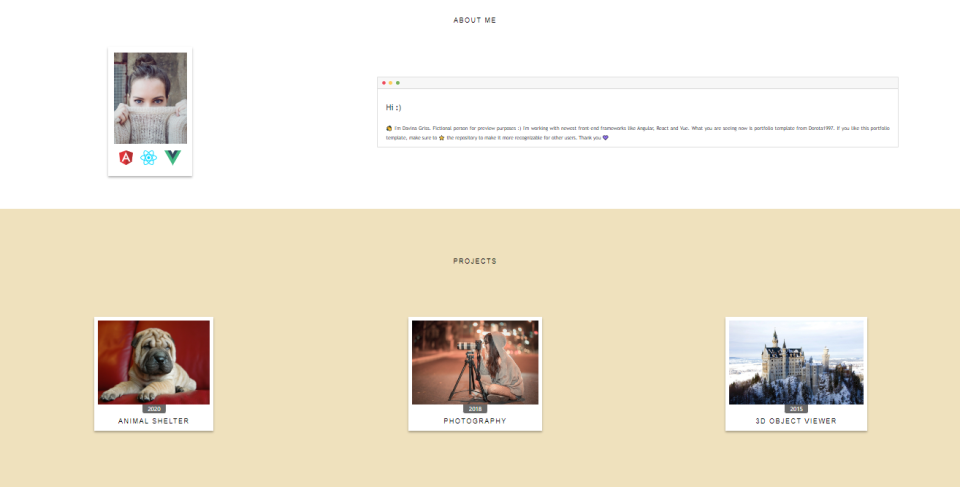
8. React Portfolio
This React portfolio project is great for showcasing your skills, projects, and experience as a React developer.
You can customize this app with additional features like a blog or contact form and deploy it using various hosting platforms. You’ll also use React components and CSS to make it visually appealing, which is ideal for attracting potential clients or employers.

Prerequisites:
- Proficient in HTML, CSS, and JavaScript
- Understanding of responsive design
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
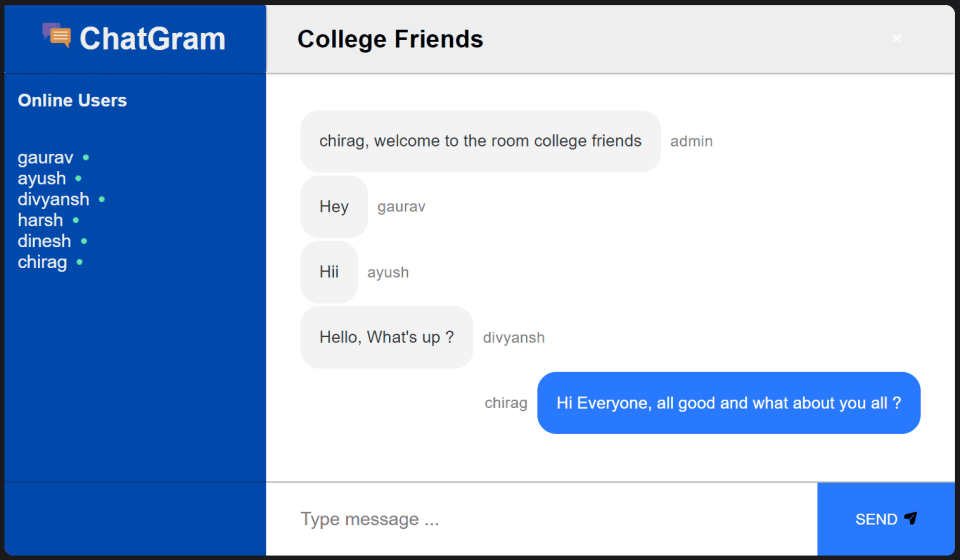
9. React Chat Application
In this React project you can build your very own real-time chat app, which is challenging but also rewarding. To do this, you'll use web sockets for real-time user communication.
You'll also need to manage state and build a responsive and attractive user interface. This project is a great way to practice your React skills while also learning about real-time web applications.

Prerequisites:
- Proficient in HTML, CSS, and JavaScript
- Knowledge of backend development with node.js
Stack Required:
- React library for building user interfaces
- Redux (JavaScript library for managing application state)
- react-redux (Official React bindings for Redux)
- Node.js (Backend JavaScript server)
- npm (Node Package Manager) or yarn (Alternative package manager)
- Socket.IO (JavaScript library for real-time web applications)
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
Advanced React Projects With Source Code
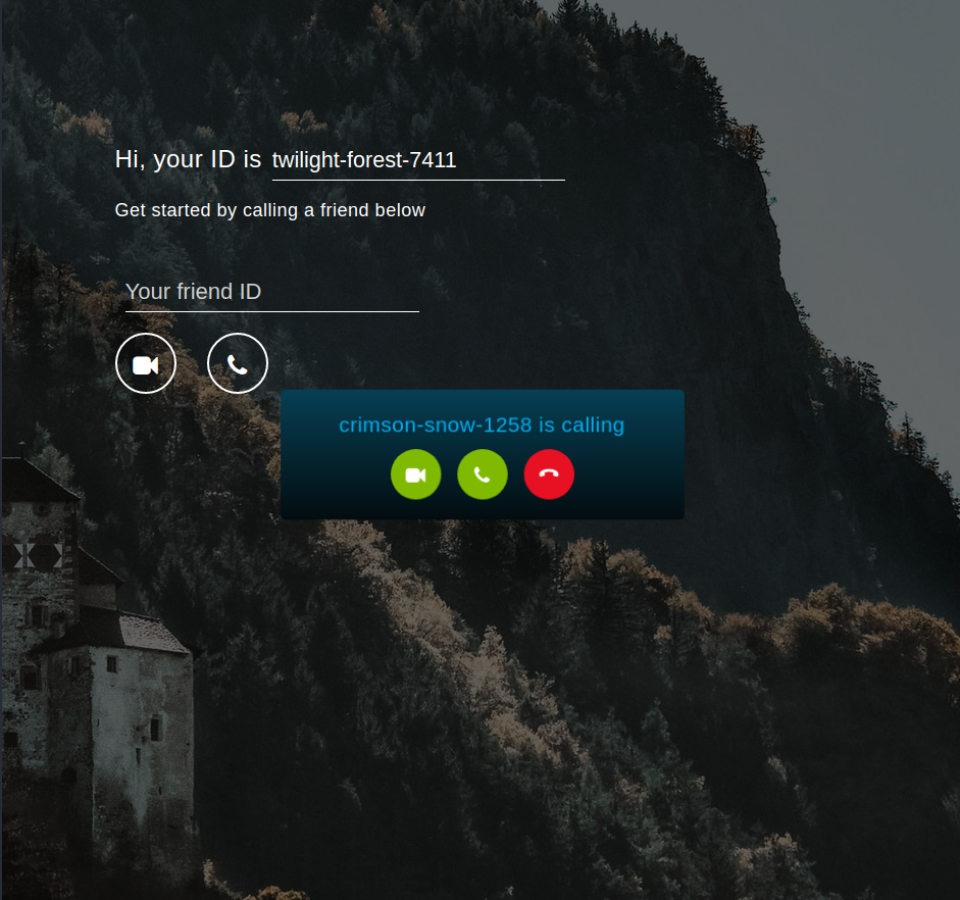
10. React Video Call App
This advanced React project tests your skills by building a video call app that allows users to initiate and join video calls with multiple participants in real time. You’ll also be building in key features, like screen sharing, chat, and the ability to record calls.
This project requires you to use WebRTC (Web Real-Time Communication) technology, which is a set of protocols and APIs for peer-to-peer communication between browsers. You’ll also use a media server to handle signaling and NAT traversal.
As you’d expect with JavaScript, several open-source libraries are available to simplify the development process, like the Twilio Programmable Video API to handle video call functionality and Socket.IO to implement real-time communication between clients.
This project will also require some careful thought for user experience (UX), as you’ll need to create a simple and intuitive interface for users to join and manage calls easily.

Prerequisites:
- Proficient in React, HTML, CSS, and JavaScript
- Knowledge of WebRTC (Web Real-Time Communication) technology
- Knowledge of media servers, NAT traversal, and signaling protocols
Stack Required:
- React.js for front-end development
- Twilio Programmable Video API for video call functionality
- Socket.IO for real-time communications between clients
- Node.js for server-side development
- Express.js for building server-side APIs
- MongoDB for storing user data and call records
- Webpack for bundling and optimizing the code
- CSS preprocessors such as SASS or LESS for styling the application
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
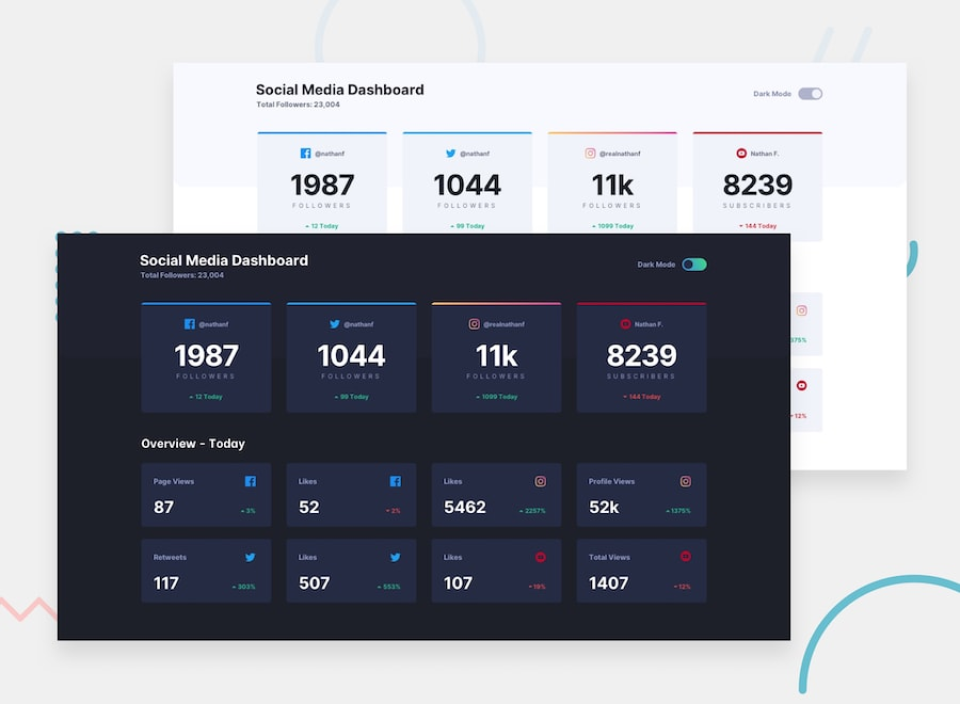
11. React Social Media Dashboard
This advanced React project lets you build a dashboard for social media apps, which is great for honing your skills in building complex, data-driven applications.
This project requires advanced knowledge in working with multiple data sources, creating interactive data visualizations, and building a responsive and visually appealing user interface. You’ll also need to handle state management with Redux.
By the end of this project, you'll have built a sophisticated dashboard to provide insights into social media metrics.

Prerequisites:
- Proficient in React, HTML, CSS, and JavaScript
- Knowledge of backend development, databases, and APIs
Stack Required:
- React (JavaScript library for building user interfaces)
- Redux (JavaScript library for managing application state)
- react-redux (Official React bindings for Redux)
- npm (Node Package Manager) or yarn (Alternative package manager)
- Express.js (Node.js web application framework for building APIs)
- MongoDB or any other database of your choice
- APIs for social media platforms like Facebook, Twitter, Instagram, etc.
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
12. React Quiz App
This quiz app with React is a great way to practice building interactive applications requiring user input.
With this project, you'll create dynamic user interfaces that respond to user input, manage state to track user progress and fetch and display data from an external API.
To build this React quiz app, you'll use all of the React fundamentals, including component composition, state management, and event handling. You’ll also use asynchronous programming and API consumption to fetch and display questions.

Prerequisites:
- Proficient in React, HTML, CSS, and JavaScript
- Knowledge of arrays, objects, and conditional statements
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- API for quiz questions and answers, such as Open Trivia DB
- Axios (JavaScript library for making HTTP requests)
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
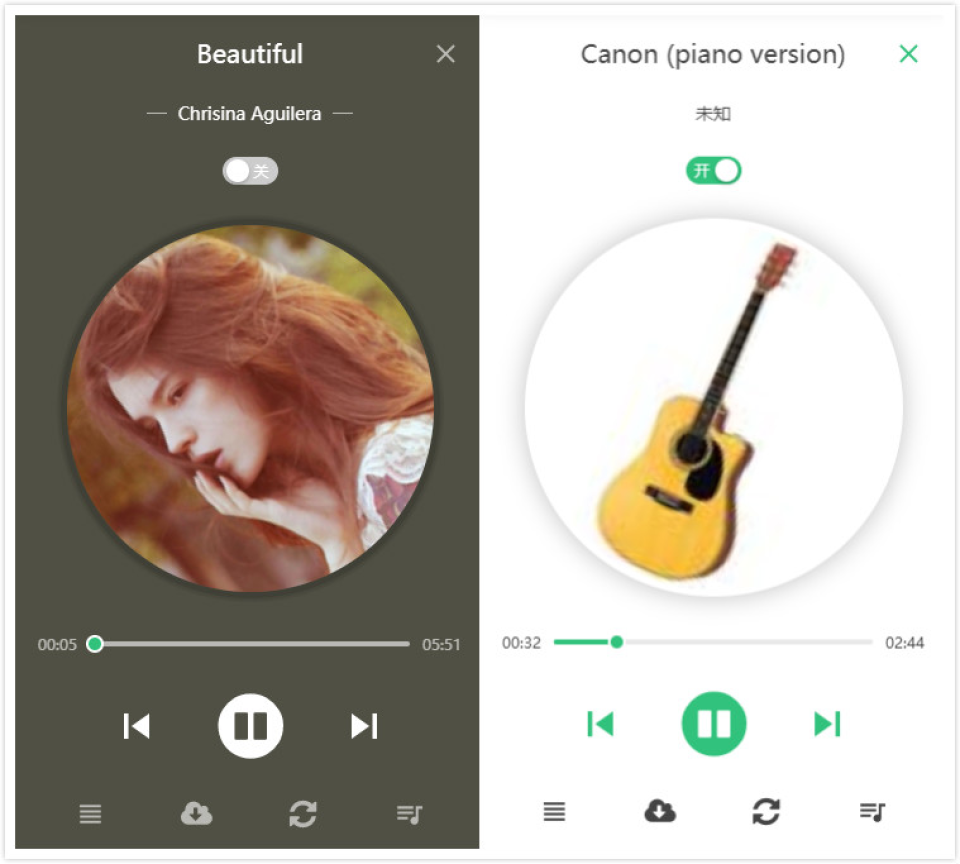
13. React Music Player
Building a music player using React is a great way to use audio and video in web applications. With this project, you'll build an app to play audio and video files, including custom audio and video controls and state management to track user preferences and playlists.
This project also involves several advanced skills, like working with audio and video APIs, customizing the player UI, and managing state and user preferences.

Prerequisites:
- Proficient in React, HTML, CSS, and JavaScript
- Knowledge of backend development, databases, and APIs
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- Web Audio API (or another other music player API)
- Firebase for user authentication and data storage
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling.
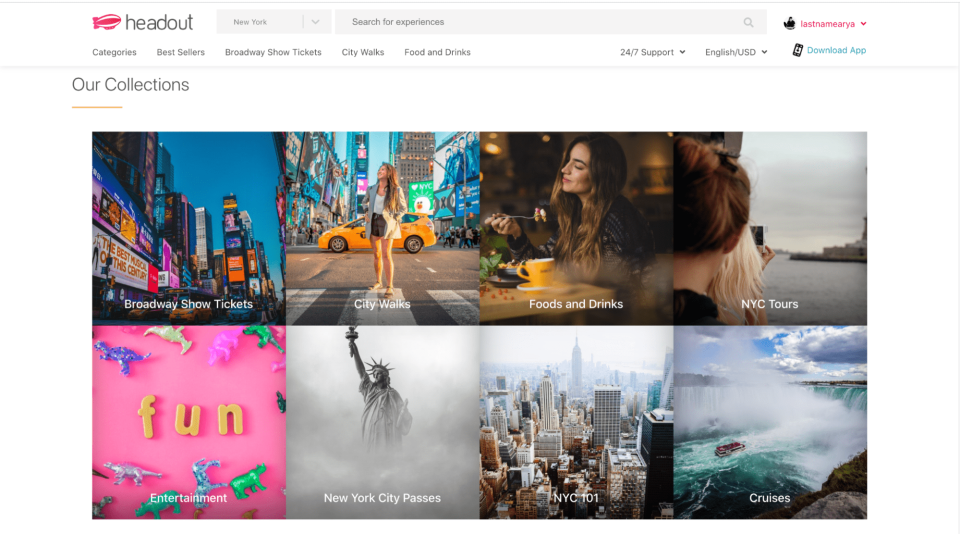
14. React Travel App
This advanced React project is a travel app that emulates the popular service headout. To build this, you’ll need to integrate with APIs, create a responsive and user-friendly interface, and utilize React Router for multiple pages and routes.
This React project also requires knowledge of state management, data manipulation, and experience with third-party libraries and tools. You can even make your travel app stand out by adding features like personalized recommendations and booking and payment processing. And that’s not to mention the endless options to enhance visual appeal with CSS styling.

Prerequisites:
- Proficient in React, HTML, CSS, and JavaScript
- Knowledge of backend development, databases, and APIs
Stack Required:
- React (JavaScript library for building user interfaces)
- npm (Node Package Manager) or yarn (Alternative package manager)
- Google Maps API
- APIs for travel information, such as weather, flights, hotels, etc.
- Firebase for user authentication and data storage
- IDE or text editor of your choice (Visual Studio Code, Sublime Text, etc.)
- Optional: CSS framework like Bootstrap or Material UI for styling
Conclusion
React.js is an immensely popular JavaScript library for building web apps, and React skills have become essential for web developers in 2023.
Building projects is one of the best ways to learn and improve your React skills. You can also add these to your portfolio, which is excellent for standing out to potential employers. So whether you’re a React beginner or an experienced dev that wants to grow their skills, building React projects is a great choice.
This article has covered the 14 best React projects you need to build in 2023, with simple React projects for beginners and advanced React projects for pros. So what are you waiting for? Get building, and let’s see how far you can take your React skills in 2023!
Ready to learn React in 2023? Check out
Udemy's Complete Guide Including Redux
Frequently Asked Questions
1. What Are Some React Projects?
There are many React JS Sample Projects to choose from, depending on your skill level. This article found 14 of the best React JS projects in 2023, including options for beginners and pros. So, check out our list above if you want to build simple productivity apps like a to-do list, a weather app, an e-commerce website, or a real-time chat app.
2. Is React Good for Big Projects?
Yes, React is suitable for big projects as it provides developers with the tools to build complex user interfaces that are scalable and easy to maintain. Some notable examples of big projects on React JS include Facebook, Instagram, and Airbnb.
3. Is React Used in Netflix?
Netflix uses React for its website home page, search results, and content pages. They also use React Native for their mobile applications
4. Is React JS Still in Demand?
Yes, React skills are still in high demand in 2023, as it continues to be one of the most popular front-end development libraries among developers. And, as an added bonus, React developers can expect to see average base salaries close to $100K.
People are also reading:

![7 Best AI Coding Assistants In 2023 [Free + Paid]](jpg/16952882603blllo1oza.jpg)
![30 Cool, Easy & Fun Python Projects + Source Code [2023]](png/1655865129yuz5v1mdab.png)

![The 14 Best TensorFlow Courses in 2023 [Free + Paid]](png/1624550510xonrryd0t0.png)
![10 Best Design Books for Design Students [Updated]](png/1642872008wcnbdsvf6q.png)
![I Ranked the Top 5 Best AI Image Generators [with Image Examples]](jpg/1682848644stltm9ynp6.jpg)